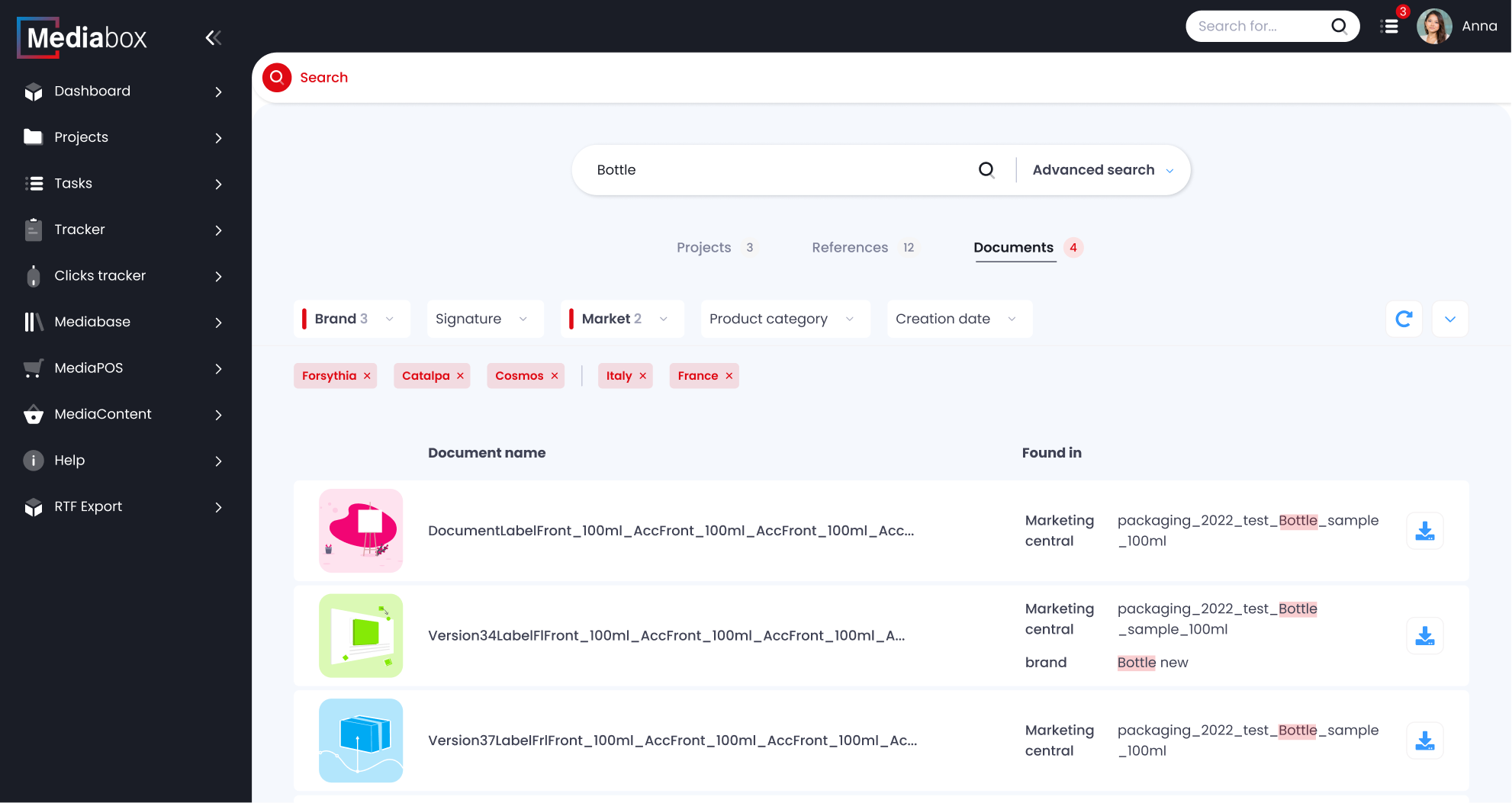
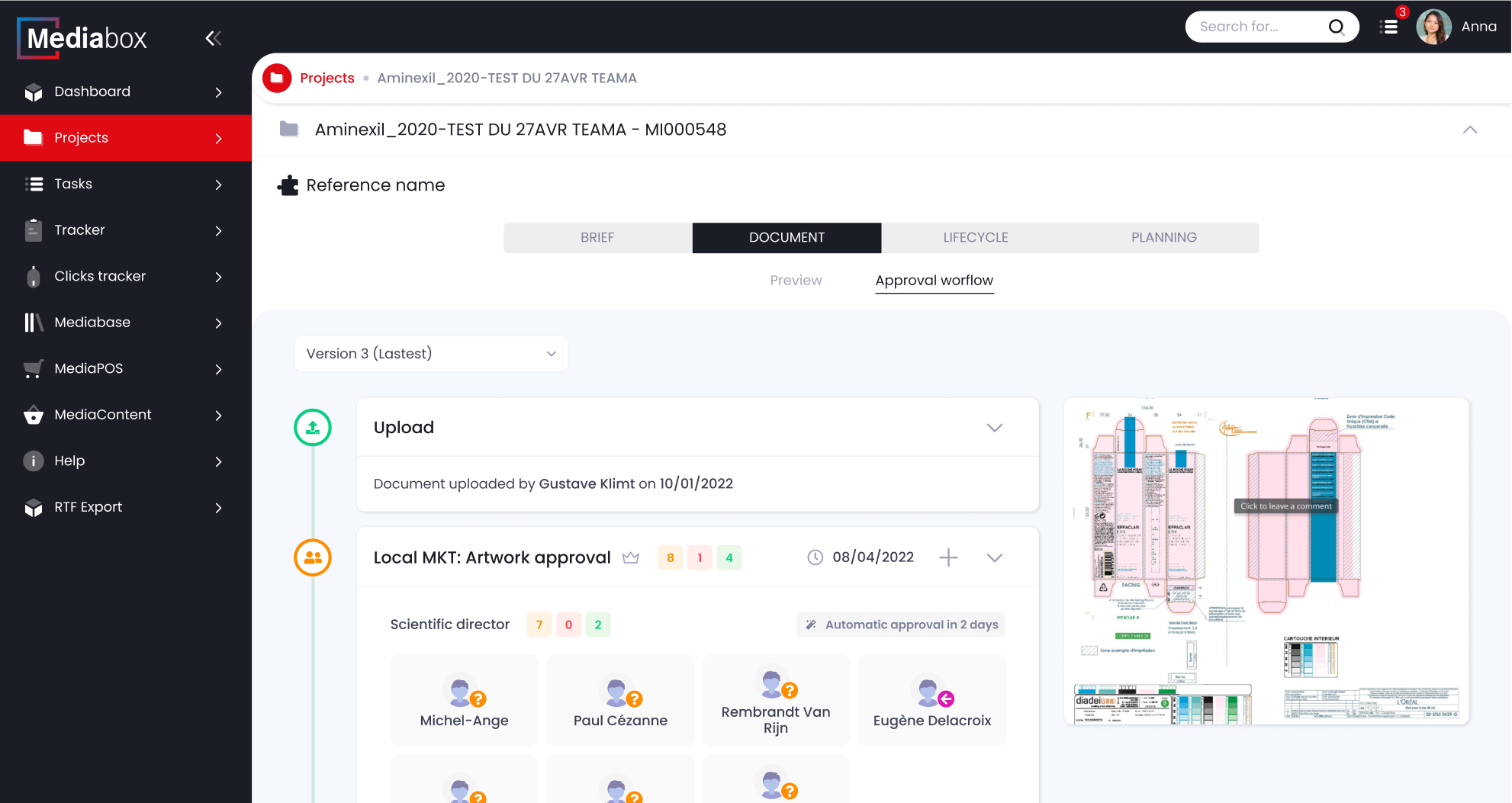
For almost 3 years, I have been a product designer for Mediabox, a set of workflow management tools specialized in artwork creation.

Mediabox is a web application primarily desktop, which uses mainly black, white and an action color, blue. A customizable color and preferably bright color, makes our interface nice to use.
Our typography is Poppins. It is clean and rounded, for a very soft visual set
Pages content uses L, M and S most of the time. XL and XXL are reserved for special elements such as welcoming the user on the dashboard page
Pages content uses Regular for text and Medium for titles. Bold is used for the table headers, while thin is rarely used, but can help when the interface gets overwhelmed
Mediabox offers two themes, light and dark, to be combined with the UI color chosen by the customer


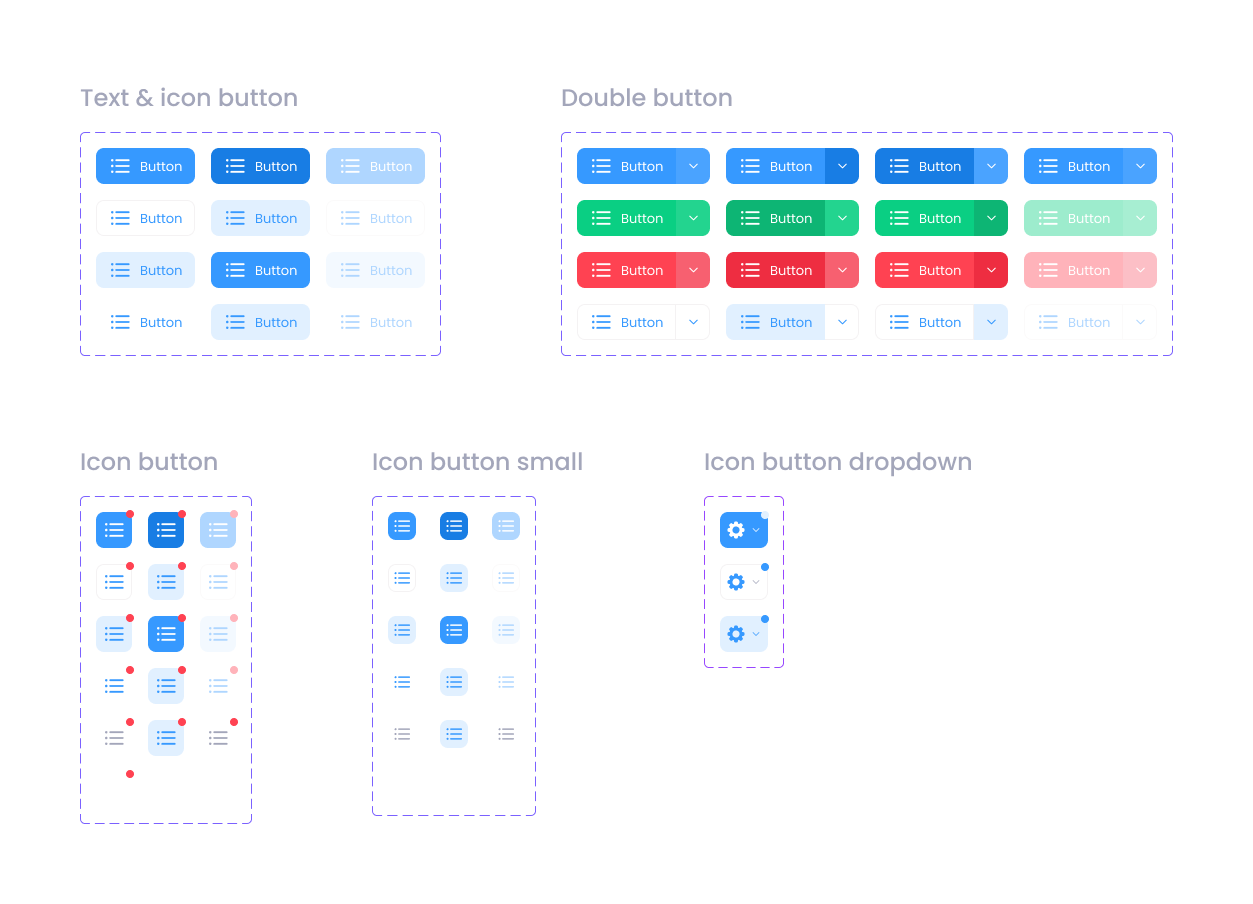
Our UI toolkit uses the last functionalities of Figma and was created with the atomic design methodology. Each component has its equivalent in our bootstrap library.

Mediabox has more than 50K users. We conduct user interviews all year long to define the points of improvement and work on redesigns. In addition, we have user behavior analysis tools to collect quantitative data.